参考地址:http://www.chairis.cn/blog/article/36
简介
Vuex是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
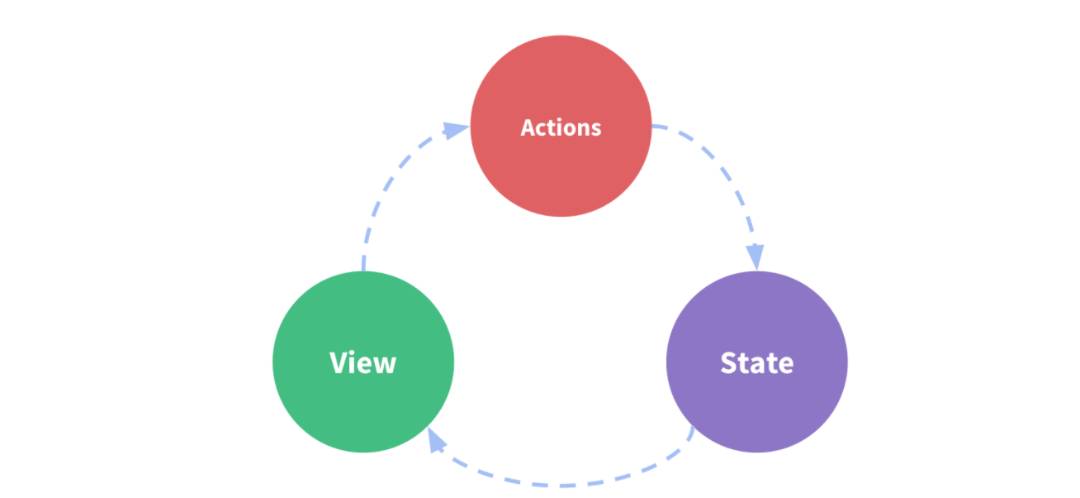
这个状态自管理应用包含以下几个部分:
state,驱动应用的数据源;
view,以声明方式将state映射到视图;
actions,响应在view上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的极简示意:

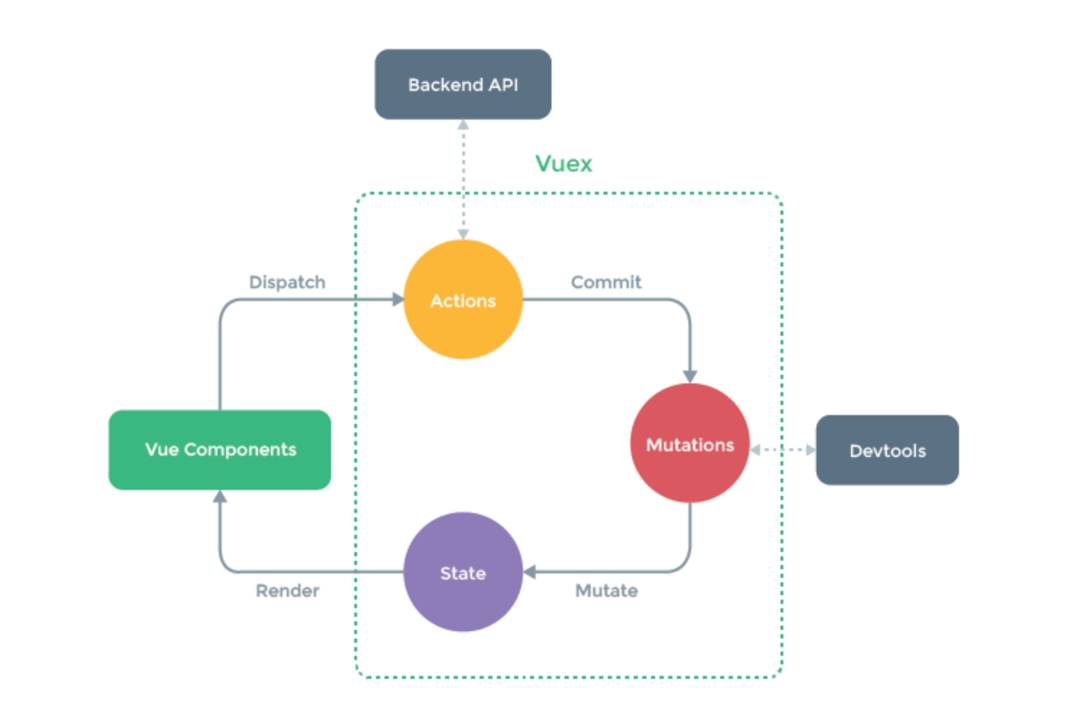
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

安装
在终端通过cd命令进入到之前文章中创建的my-demo1项目目录里,然后使用以下命令进行安装:
npm install vuex --save
--save参数的作用是在我们的包配置文件package.json文件中添加对应的配置。安装成功后, 可以查看package.json文件,你会发现多了""vuex": "^2.3.1"的配置。具体如下:
"dependencies": {"vue": "^2.3.3","vue-resource": "^1.3.4","vue-router": "^2.7.0","vuex": "^2.3.1"},
使用
每一个 Vuex 应用的核心就是 store(仓库)。"store"基本上就是一个容器,它包含着你的应用中大部分的状态(state)。Vuex 和单纯的全局对象有以下两点不同:
Vuex的状态存储是响应式的。当Vue组件从store中读取状态的时候,若store中的状态发生变化,那么相应的组件也会相应地得到高效更新。- 你不能直接改变
store中的状态。改变store中的状态的唯一途径就是显式地提交(commit) mutations。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
注册
通过以上步骤,我们已经安装好了vuex,但是在vue-cli中我们如何使用呢?
首先,我们需要在main.js文件中导入并注册vuex:
import Vuex from 'vuex'Vue.use(Vuex)
项目中调用
我们在项目中的src目录下,创建store目录,用在store目录中创建store.js文件,store.js内添加以下代码:
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state:{count:0},mutations:{increment:state => state.count ++,decrement:state => state.count --,}})
上面这段代码比较简单,首先导入并注册vuex,再导出一个vuex实例,这个实例在state中定义了count属性,其作用是用来计数的,然后在mutations中定义了两个方法,increment是对count进行加1处理,decrement是对count进行减1处理。
然后我们需要在main.js导入这段内容。
import store from './store/store'
再然后我们vue实例中添加store属性,即可在全局的所有子组件中使用这个了。
new Vue({el: '#app',store,router,template: '<App/>',components: { App }})
接下来,我们就在DemoHome组件中来简单的使用我们定义的store:
<template><div id="home"><div class="page-header"><h2>首页</h2></div><div class="panel-body"><p>{{ count }}</p><p><button @click="increment">+</button><button @click="decrement">-</button></p></div></div></template><script>import { mapState } from 'vuex'export default({name:'home',data:function () {return {localCount:2}},methods:{increment(){this.$store.commit('increment')},decrement(){this.$store.commit('decrement')}},computed:{count(){return this.$store.state.count},}})</script><style scoped>#home{width: 80%;margin: 0 auto;}</style>
运行结果如下:

点击+和-,即可看到效果,我们发现我们两个按钮通过store修改同一个count,数据完全同步。当然了,如果在同一个组件中实现这样的功能并不难。但是,如果是很多个组件都有可能修改或展示这样的同一个数据,而且还要求数据要同步,可能我们费点力气通过组件的通讯也能实现,但是太麻烦,而且还容易报错,但是用了vuex的话一切就变的简单了。
