主要参考网站:https://blog.csdn.net/fungleo/article/details/53171052
一、初始目录结构
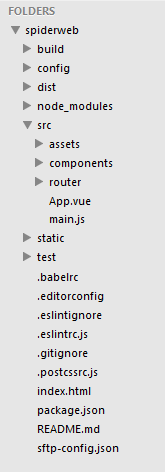
在vue环境部署完成后,基本的目录结构如下:

| 目录/文件 | 说明 |
|---|---|
| build | 这个是我们最终发布的时候会把代码发布在这里,在开发阶段,我们基本不用管。 |
| config | 配置目录,默认配置没有问题,所以我们也不用管 |
| node_modules | 这个目录是存放我们项目开发依赖的一些模块,这里面有很多很多内容,不过高兴的是,我们也不用管 |
| src | 我们的开发目录,基本上绝大多数工作都是在这里开展的 |
| static | 资源目录,我们可以把一些图片啊,字体啊,放在这里。 |
| test | 初始测试目录,没用,删除即可 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。基本不用管,放着就是了 |
| index.html | 首页入口文件,基本不用管,如果是开发移动端项目,可以在head区域加上你合适的meta头 |
| package.json | 项目配置文件。前期基本不用管,但是你可以找一下相关的资料,学习一下里面的各项配置。至少,要知道分别是干嘛的。初期就不管了。 |
| README.md | 不用管 |
如上,基本上就是这么个情况。重要的,还是src文件夹。
commponents目录里面放了一个演示的组件文件,你可以打开看下。当然,也可以直接删除。
App.vue是项目入口文件。当然,我们需要改造,改造成我们可以使用的样子的。
main.js这是项目的核心文件。全局的配置都在这个文件里面配置
可以根据自己的设计,分配各个目录
