参考项目
vue-element-admin https://github.com/PanJiaChen/vue-element-admin
vue-element-admin-tpl https://github.com/mengdu/vue-element-admin-tpl
vue-manage-system https://github.com/lin-xin/vue-manage-system
第一步,安装nodejs
- 从nodejs官网(http://nodejs.cn/download/)下载安装包
- tar -xvf xxx.xz 解压文件
- 将node,npm添加到环境变量下
- 用yum 快速安装
curl –silent –location https://rpm.nodesource.com/setup_10.x | bash –
yum install -y nodejs
npm install -g cnpm –registry=https://registry.npm.taobao.org
npm install
npm run build
npm -v
过程中出现目录授权错误,修复办法
改变npm默认的路径。
步骤如下:
进入终端,依次输入一下命令
(1)创建global安装任务的目录
mkdir ~/.npm-global
(2)配置npm使用新的目录
npm config set prefix '~/.npm-global'
(3)在~/.profile文件中增加配置
export PATH=~/.npm-global/bin:$PATH
(4)配置文件立即生效
source ~/.profile
(5)重新执行命令
npm install -g xxxx
第二步,安装vue-cli
- npm install -g vue-cli
- 如果npm比较慢,可以下载cnpm
npm install -g cnpm –registry=https://registry.npm.taobao.org,
然后执行cnpm install -g vue-cli
第三步, 初始化项目目录
vue init webpack projectname(你想要项目的名字)
执行过程中会出现一些提示,默认选项即可
? Project name spiderweb
? Project description y
? Author y
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n)
ESLint 是用来审查代码的,具体可参考https://blog.csdn.net/IT_HLM/article/details/78776630,ESLint中文网址http://eslint.cn/
以上安装都需要将命令添加到环境变量下
第四步,安装npm
cd projectname
npm install (这里建议使用淘宝镜像cnpm,不然墙外的东西……)npm update –save (根据package.json,生成node_modules目录)
第五步,运行开发环境
在项目根目录下运行:npm run dev
启动过程中,可修改配置端口和hostname:
找到 projectname/config/index.js 文件,进行相应的配置,然后执行开发环境启动 npm run dev,系统会输出一行 Your application is running here: http://hostname:port ,在浏览器中输入url地址,即可访问当前的页面
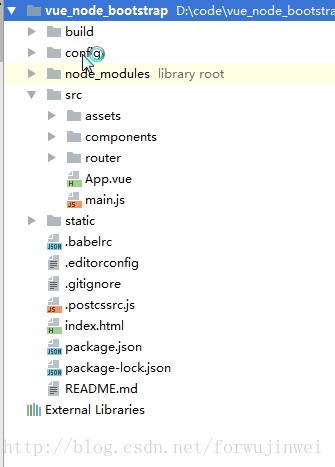
生成的目录结果大概如下:
![]()

第六步,编译部署线上环境
项目路径projectname下输入命令npm run build
编译完成后会发现在projectname文件夹下多出一个dist文件夹这里面就是编译好的文件了。
将该目录配置成nginx的root目录即可
测试环境界面如下